WordPressは世界でもっともメジャーなCMSです。
多くの企業・団体・個人がWordPressを使ってWebサイトやブログを立ち上げています。
初心者にとっても、WordPressは扱いやすいCMSです。
しかし、それでもブログを書くために覚えることは多いです。
今回の記事では、WordPressでのブログの書き方について解説します。
ブログの書き方の流れを解説し、その後に操作ごとの詳細をお伝えします。
最後に、わかりやすい文章の書き方や読んでもらえるコンテンツ作り、ブログを書くのに導入したいプラグインを紹介します。
徹底的にブログの書き方に必要な操作を解説しました。
熟読すれば、WordPressでスムーズにブログを書けるようになります。
WordPressの投稿とは?
WordPressの投稿についてと、固定ページとの違いについて解説します。
くわえて、ブロックエディタとクラシックエディタの違いも知っておきましょう。
WordPressでブログ記事を書く機能
投稿はもともと、新聞や雑誌に原稿を送ることを指しました。
しかし、ブログが一般的になるにつれ、ブログ記事を公表することを投稿と呼び始めます。
WordPressにも「投稿」と呼ばれる機能があり、ブログ記事は投稿から書きます。
ブログ記事を書くことが、WordPressの投稿機能です。
固定ページと投稿の違い
WordPressでは固定ページと投稿が分かれています。
固定ページと投稿の大きな違いは、カテゴリに紐付けられるかどうかです。
固定ページはカテゴリに紐付けられませんが、投稿はカテゴリに紐付けられます。
また、投稿はトップページに新着順に一覧が表示されます。
ほかに、投稿は「次へ」「前へ」といった内部リンクが設置されることも特徴です。
一方、固定ページはテンプレートを選べたり、ページ間で親子関係を作れたりします。
ブロックエディタとクラシックエディタ
WordPressの投稿はエディタで行います。
エディタにはブロックエディタ(Gutenberg)とクラシックエディタ(旧エディタ)があります。
ブロックエディタはWordPress5.0から実装された新機能です。
「柔軟なレイアウト」「余計なタグが入らない」「ブロックごとに編集」といった特徴があります。
クラシックエディタは典型的なブログエディタです。
現在のWordPressでクラシックエディタを利用するには、「クラシックブロック」「プラグイン」の2種類の方法があります。
クラシックブロックがいつまでサポートされるかわかりません。
できれば、ブロックエディタに慣れておいた方がよいでしょう。
WordPressでの記事の書き方の全体像と流れ
WordPressでの記事の書き方の全体像と流れについて解説します。
しっかりと全体像をつかみ、質の高い記事を書きましょう。
記事のテーマを決める
WordPressで記事を書くならまず、記事のテーマを決めましょう。
読まれるテーマとは、読者の問題を解決するテーマです。
なぜなら、ブログのアクセスのほとんどは検索エンジンから発生します。
読者は検索エンジンで、悩みや疑問、問題の解決方法をキーワードで検索します。
Googleが上位に表示する記事は、キーワードのニーズに合致した記事です。
したがって、アクセスを上げたいなら読者の問題を解決するテーマを書きましょう。
そのために、キーワードの選定は非常に重要です。
キーワードの選定には、「ラッコキーワード」「キーワードリサーチャー」「Kouho」などの関連キーワードツールを使いましょう。
キーワードの検索ボリュームは、Googleのキーワードプランナーの利用がおすすめです。
キーワードは以下のように決めます。
- 書きたい分野のキーワードを関連キーワードツールに入れる
- 出てきたキーワード群をコピーしてキーワードプランナーで調査
- 検索ボリューム「100~1000」を目安として、適当なキーワードを設定する
記事構成を作る
キーワードが決まったら、次に検索ニーズを調査します。
検索ニーズとは、そのキーワードを読者が検索した理由です。
たとえば、「ブログ 書き方」というキーワードの場合、以下のような検索ニーズが考えられます。
- 例文やテンプレート、決まり事が知りたい
- ブログの書き方の本を教えてほしい
- ブログの構成の書き方を知りたい
検索ニーズは関連キーワードツールやYahoo!知恵袋、Twitterなどで調査できます。
読者がどのような疑問を抱き、解決したいと考えているか調査しましょう。
検索ニーズに応える見出しを作っていくことで記事の構成ができます。
見出しを作り終わったら、読みやすい順番に並べ替えましょう。
一般的に抽象的な見出しを先にし、具体的な見出しを後に回します。
「ブログの書き方のポイント」と「ブログを書くときの心構え」なら、心構えの方が抽象度が高いので先です。
検索ニーズから大見出しを書き出せたら、そこに肉付けしていく形で中見出しや小見出しを足していきます。
記事構成が決まると、大まかな記事の内容が見えてきます。
タイトルを決める
記事構成が決まったら、次にタイトルを考えましょう。
ブログ記事のタイトルは32~40文字がベストです。
Googleのパソコンの検索結果は全角32文字までタイトルが表示されます。
スマートフォンの検索結果は40文字です。
したがって、32~40文字がタイトルの文字数として妥当だと考えられます。
記事タイトルは端的に内容を表現しており、かつインパクトがあって思わずクリックしたくなるものにしましょう。
タイトルは記事の看板であり非常に重要です。
タイトル案を3つ出して、そこから選ぶようにするとよいでしょう。
WordPressで本文を書く
記事構成とタイトルが決まったら、WordPressで本文を書いていきましょう。
まず、導入とまとめ以外の部分を書いて、最後に導入とまとめを書くのがおすすめです。
最初に導入を書き始めると、全体像が見えずに筆が進まないからです。
見出しも上から書き始める必要はありません。
書きやすい部分から手を付けましょう。
よくブログ記事の文字数に言及している記事がありますが、文字数は何文字でもかまいません。
検索ニーズさえ満たせていれば、1000文字でも結構です。
しかし、検索ニーズを満たした質の高い記事を書くと、たいてい3000~8000文字くらいになります。
1万文字を超えることも珍しくはありません。
長文になるようなら、何回かに分けて書くとよいでしょう。
文字装飾やアイキャッチ画像を入れる
アイキャッチ画像は名前の通り、画像で目を引くことができます。
アイキャッチ画像があるだけで記事を読んでくれる確率が上がりますので、必ず設定しておきましょう。
「pixabay」「Adobe Stock」「O-DAN」でフリーの画像素材が入手できます。
記事のテーマに合った画像を探しましょう。
文字装飾は、強調したい部分を太字にしたりマーカーを引いたりすることが多いです。
装飾することでブログの文章が読みやすくなります。
ディスクリプションを書く
ディスクリプションとは説明文のことで、検索エンジンのタイトルの下に出てくる文章です。
ディスクリプションが設定されていないと、記事の冒頭の文章が抜粋されます。
ディスクリプションを設定すると、検索結果に表示されたときのクリック率が上昇します。
そのため、記事ごとにディスクリプションをしっかりと設定しておきたいところ。
しかし、WordPressのデフォルトではディスクリプションを設定できません。
そこで、ディスクリプションを設定できる「All in one SEO Pack」「YoastSEO」といったプラグインを導入しましょう。
なお、ディスクリプションはパソコンの場合158文字、スマートフォンの場合120文字が表示されます。
140~160文字を目安にディスクリプションを設定しましょう。
校正・推敲をする
文章は必ず校正を行いましょう。
誤字脱字のチェックはもちろんのこと、論理立てに矛盾がないかどうかも確かめてください。
不要だと思う箇所は、思い切ってバッサリと削除することも必要です。
校正は書いた直後、その翌日以降の2回にわたって行いましょう。
誤字脱字やパッと読み直してわかる悪文、矛盾点、不要な箇所などを見つけることが、書いた直後の校正の目的です。
翌日以降の校正では、読者視点で原稿を読み直しましょう。
一晩、時間をおくと改善点が不思議と見つかります。
読者視点に立って、わかりやすく読みやすい文章になっているかどうかチェックしてください。
投稿する
ここまでの作業が終わったらいよいよ投稿です。
カテゴリやタグを決定し、パーマリンクを設定しましょう。
「公開」ボタンを押して投稿した後は、GoogleサーチコンソールへのURL登録を行うのがおすすめ。
スタートしたばかりのブログだと、なかなかURLがインデックスされないことがあるからです。
GoogleサーチコンソールへのURL登録は、Googleサーチコンソールを開いて上部の「URLを検査」ボックスにURLを入れるだけです。
結果画面に遷移しますので、「インデックス登録をリクエスト」をクリックしてください。
WordPressの記事の書き方と操作方法
WordPressの実際の書き方や操作方法について解説します。
新規記事を追加する
WordPressで新規記事を追加するには、「投稿」→「新規追加」をクリックしてください。
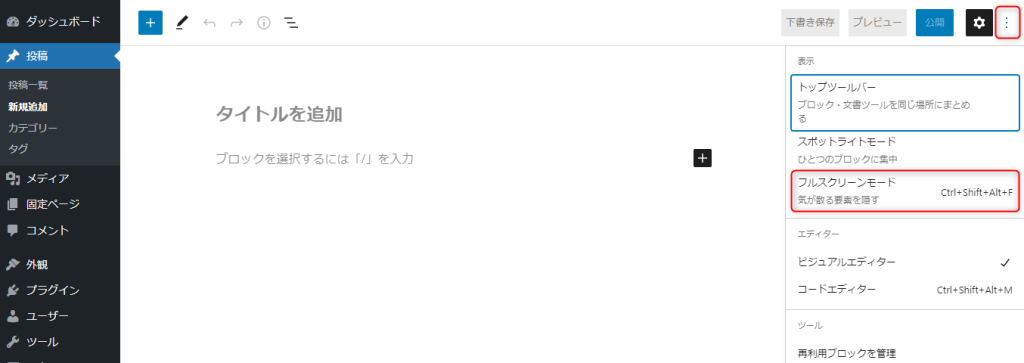
ライティングに集中するなら、フルスクリーンモードがおすすめです。
フルスクリーンモードにするには、縦の三点リーダーアイコン(オプション)をクリックし、「フルスクリーンモード」を選択しましょう。
タイトルを入れる
新規記事編集画面の「タイトルを追加」にタイトルを入力しましょう。
記事タイトルの文字数に制限はありませんが、30~40文字がよいでしょう。
短すぎるタイトルは内容を表現できませんし、長すぎるタイトルはレイアウトが崩れる原因になります。
タイトルの区切りは「-」や「【】」「|」を使用しましょう。
本文を書く
WordPressには見出しブロック、段落ブロック、引用ブロックなどさまざまな機能があります。
以下では、WordPressでブログを書くのに必要な、最低限の操作に絞って解説します。
見出しブロックの追加
WordPressのブロックの追加方法は2種類あります。
1つは本文左側の「+」アイコンを使ってブロックを追加する方法。
以下のように「+」アイコンをクリックし、見出しブロックを追加しましょう。
もう1つは記事編集ページ左上の「+」アイコンを使う方法。
こちらも同様に、「+」アイコンをクリックして見出しブロックを追加します。
ブロックが見当たらない場合は検索窓にキーワードを入れて探しましょう。
見出しブロックを追加したら、見出しを入力して見出しレベル(H2、H3、H4など)を設定します。
以下の赤枠で囲った部分をクリックすると、見出しをH1~H6の間で設定できます。
段落ブロックの追加
次に段落ブロックを追加しましょう。
段落ブロックは文章のほとんどの部分を占めるブロックです。
段落ブロックは、見出しブロックと同じ方法で追加するか、Enterキーを押下して改行すると追加できます。
Enterキーでは新たに段落(<p>~</p>)が追加されますが、Shiftキー+Enterキーを押すと改行(<br />)が追加できます。
引用ブロックの追加
ほかのWebサイトや記事、参考文献からの引用は引用ブロックを使います。
引用部分に引用ブロックを使わないと、検索エンジンがコピーコンテンツだと判断することも。
オリジナルコンテンツと引用部分の線引きのためにも、引用ブロックをしっかり使いましょう。
引用ブロックの追加方法は、ほかのブロックと同様です。
また、すでに入力したテキストをカーソルで選択し、引用ブロックに変換することもできます。
- テキストをカーソルで選択
- テキスト上部の段落アイコンをクリック
- プルダウンで変換できるブロックが出てくるので、引用に変換
上記の方法は見出しやリストでも使えます。
リンクを追加
ほかのURLやWebページにリンクするため、リンクを追加しましょう。
リンクを追加する手順は以下です。
- 段落ブロックでテキストを入力
- リンクを追加したいテキストをカーソルで選択
- リンクアイコンをクリック
- URLを入力してEnterアイコンをクリック
以下の画像のように、テキストをカーソルで選択してリンクアイコンをクリックします。
次にURLを入力して、Enterアイコンをクリックしてください。
なお、「新しいタブで開く」をオンにすると、新しいタブで開くことができます。
埋め込みブロックを追加
埋め込みブロックは、TwitterのツイートやYouTubeの動画を埋め込めます。
「+」アイコンの検索窓で「埋め込み」ないし「埋め込みたいサービス名」で検索しましょう。
ブロックを選択し、ブロックのURL入力欄に埋め込みたいURLを入力してください。
なお、ブロックを選択しなくても、段落ブロックに埋め込みたいURLを貼り付けるだけで埋め込み機能は動作します。
表を追加
表(テーブル)は複数の項目を比較したり、データを表示したりする場合に重宝します。
表で表示することで視覚的に整理され、情報が読み取りやすいです。
表の追加方法は「+」アイコンを開き、検索窓で「テーブル」と検索します。
テーブルが表示されるのでクリックしてください。
テーブルの設定画面が表示されるので、カラム(列)と行の数を入力して「表を作成」をクリックしましょう。
表を作成した後でも、カラムや行は追加できます。
「表を編集」アイコンをクリックし、追加や削除を行いましょう。
表の削除は縦三点リーダーのオプションアイコンから「表の削除」を選択するか、カーソルを合わせて「Shift+Alt+Z」を押下しましょう。
「Shift+Alt+Z」はすべてのブロックの削除に利用できます。
箇条書きを追加
WordPressの箇条書き(リスト)は、番号ありと番号なしがあります。
どちらも追加方法は同じです。
「+」アイコンをクリックして、検索窓に「リスト」と入力しましょう。
表示されたリストをクリックすると、箇条書きが追加されます。
番号ありリストと番号なしリストはアイコンから選択できます。
画像を追加
画像の追加方法には、いくつかの種類があります。
もっとも簡単な追加方法は、画像をドラッグ&ドロップする方法です。
追加したい箇所にドラッグ&ドロップすると、画像が追加されます。
そのほかにも、「+」アイコンをクリックして検索窓で「画像」と検索する方法もあります。
画像が表示されたらクリックしてください。
「アップロード」「メディアライブラリ」「URLから挿入」と表示されるので、アップロードを選択して画像をアップロードしましょう。
「メディアライブラリ」は過去にアップロードしたファイルを参照できます。
URLから挿入では画像のURLを入力してください。
太字にする
文字装飾でもっともよく使用するのが太字です。
まず、段落ブロックを追加してテキストを入力してください。
次に、太字にしたいテキストをカーソルで選択し、太字アイコンをクリックしましょう。
解除方法も同様の手順で行えます。
WordPressのデフォルトでは、太字のほかにイタリック(斜め文字)の装飾もできます。
文字色を変える
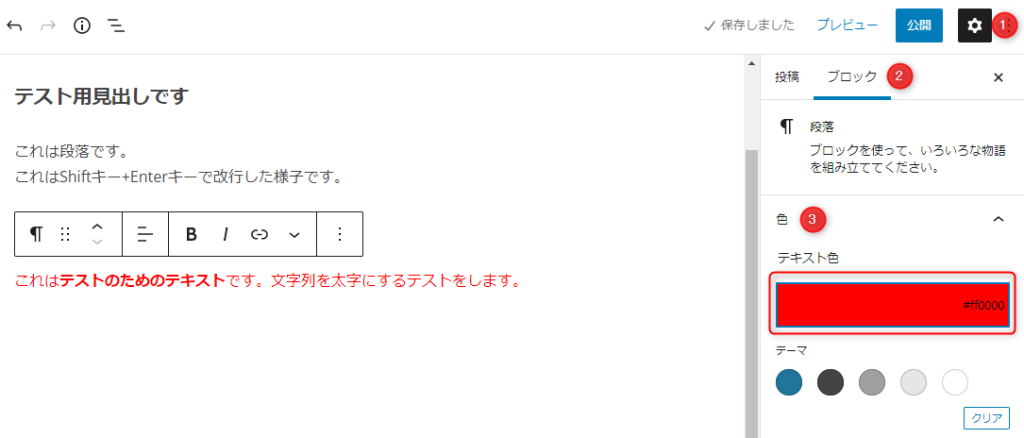
文字色を変更するには、「設定」→「ブロック」→「色」から文字色を選択しましょう。
ブロックエディタの文字色変更はブロック全体に適用されます。
一文の中の一部だけ変更するには「Advanced Editor Tools」というプラグインの導入が必要です。
アイキャッチ画像を設定
アイキャッチ画像とは名前の通り、ユーザーの目を引きつける画像です。
記事一覧のサムネイルや、記事の始まりに表示されます。
アイキャッチ画像を設定するだけで、記事のクリック率が向上します。
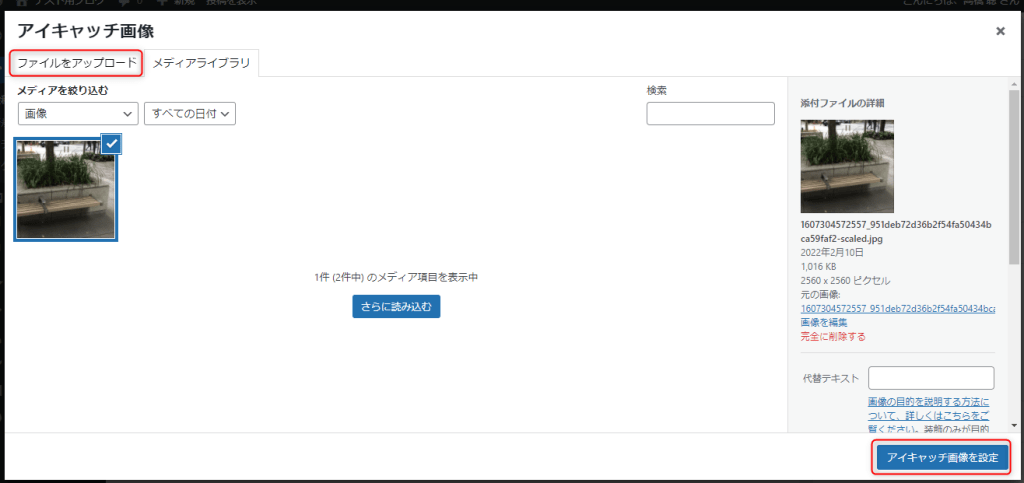
アイキャッチ画像の設定方法は、記事編集画面から「設定」→「投稿」→「アイキャッチ画像」で行います。
次に、「アイキャッチ画像を設定」をクリックし、ファイルをアップロードして選択しましょう。
ファイルのアップロードはドラッグ&ドロップで行えます。
設定する画像が決まったら、「アイキャッチ画像を設定」をクリックしてください。
カテゴリを設定
記事のカテゴライズをするためのカテゴリを設定し、投稿した記事を分類しましょう。
まず、カテゴリを作る方法を説明します。
管理画面から「投稿」→「カテゴリ」を開き、「新規カテゴリを追加」で名前とスラッグを入力します。
最後に「新規カテゴリを追加」をクリックして、カテゴリを追加してください。
追加したカテゴリは記事編集画面から選択できるようになります。
画面右上の「設定」→「段落」→「カテゴリ」からカテゴリを選択しましょう。
タグを設定
タグは英語で付箋を意味する単語です。
WordPressにおいても、記事の付箋として使用しましょう。
カテゴリでは分類しきれなかった部分を、タグ付けによって分類してください。
タグの新規追加方法は、管理画面から「投稿」→「タグ」を開き、名前とスラッグを入力して「新規タグを追加」をクリックしましょう。
タグは記事編集画面でも新規追加できます。
画面右上の「設定」→「投稿」→「タグ」から「新規タグを追加」にタグ名を入力し、Enterキーを押下してください。
なお、すでにあるタグの場合は候補がドロップダウンで表示されます。
ディスクリプションを書く
ディスクリプションとは説明文のことで、検索結果に以下のように表示されます。
ディスクリプションは直接、SEOには影響しません。
しかし、ディスクリプションを設定することでクリック率が向上します。
WordPressは、デフォルトの状態でディスクリプションを設定できません。
ディスクリプションを設定するには、「All in One SEO Pack」「Yoast SEO」といったSEOプラグインが必要です。
パーマリンクを設定
パーマリンクとはドメイン名以下に入るURLのことです。
たとえば、当サイトの記事の場合「https://kutikomi.so-t.biz/mixhost-reputation/」の太字部分がパーマリンクです。
パーマリンクに投稿名が入っている場合のみ、記事編集画面でパーマリンクが設定できます。
デフォルトでは日本語タイトルがパーマリンクに含まれますが、日本語URLは長くなりすぎます。
Googleは「極力短くする」「人間が理解できる記述にする」の2つの条件を推奨。
つまり、日本語パーマリンクは長すぎるのであまりおすすめできません。
英語のパーマリンクを設定することが、一般的に推奨されています。
記事編集画面の右上「設定」→「投稿」→「パーマリンク」から適当なパーマリンクに編集しましょう。
なお、日本語タイトルは長くなりますがメリットもあります。
たとえば、Googleサーチコンソールでは以下のように、どのURLがどの記事を指しているか一目瞭然です。
また、記事ごとにパーマリンクを変更する必要がなく手間がかかりません。
当サイトはパーマリンクを英語ではなく、日本語でデフォルトのままにしています。
投稿と予約投稿
WordPressには記事をすぐに公開する「投稿」と、選択した日時に公開する「予約投稿」があります。
記事をすぐに公開する「投稿」は、記事を書き終わったら「公開」→「公開」とクリックするだけです。
まず、画面右上の「公開」をクリックしましょう。
次に、本当に公開するか確認されますので「公開」をもう一度クリックしてください。
予約投稿する場合は、上記の画面で「公開:今すぐ」をクリックして日時を選択します。
日時を設定し終わったら、「公開」の部分が「予約投稿」に変わっていますのでクリックしましょう。
投稿した記事の編集・下書き・削除
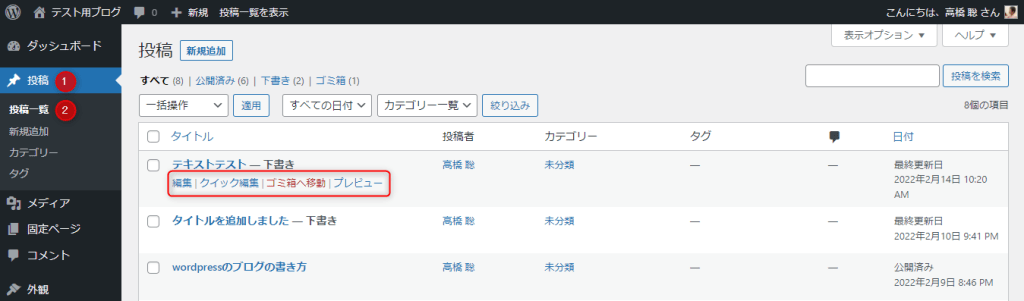
投稿した記事の編集や削除は、管理画面の「投稿」→「投稿一覧」から行います。
「編集」をクリックすると記事編集画面が開きます。
「クイック編集」ではタイトルやスラッグ、カテゴリなどが簡単に編集できます。
「ゴミ箱へ移動」が削除です。
ゴミ箱に移動した後は、ゴミ箱に保存されます。
完全に削除するなら、「ゴミ箱」を開いて「ゴミ箱を空にする」をクリックしましょう。
下書きは記事編集画面から行えます。
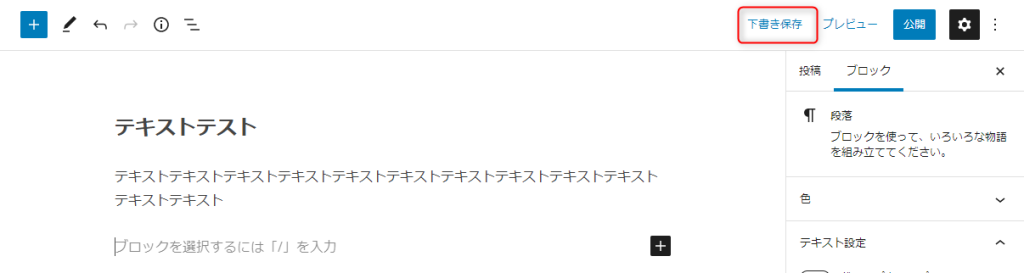
下書き保存したいときや、下書きに切り替えたいときは画面右上の「下書き保存」をクリックしてください。
WordPressの読まれる記事の書き方
WordPressの読まれる記事の書き方について解説します。
ポイントは「読みやすい文章」「ユーザーの問題を解決するコンテンツ」です。
読みやすい文章を心がける
WordPressの文章は読みやすく、わかりやすい文章を心がけましょう。
一文を短くする
ユーザーが読みやすくわかりやすい文章を書くには、一文を短くシンプルにしましょう。
一文一意が基本です。
一文の長さは60文字までがよいとされています。
しかし、ブラウザ上では文字数がわかりづらいもの。
いちいち数えるのも手間です。
Chromeを利用しているなら、拡張機能に「かんたん文字数カウント」を導入するのがおすすめ。
簡単に文字数をカウントできます。
結論を先に書く
文章は結論を先に書きましょう。
ユーザーはせっかちでとにかく結論を知りたがります。
結論を先に書くことで、ユーザーの離脱を防ぐことが可能です。
くわえて、結論を先に書くと文章がわかりやすくなります。
「この文章は何が言いたいのか?」が明らかになり、読みやすい文章になります。
語尾を揃える
「です・ます調」か「だ・である調」かを統一しましょう。
記事の中での統一はもちろん、ブログ全体を通しても統一するのがおすすめです。
「だ・である調」は簡潔で断定的な印象。
一方、「です・ます調」は丁寧で柔らかい印象になります。
自分に最適な語尾を選びましょう。
同じ単語を連用しない
同じ単語を連用すると文章がくどくなります。
特に、接続詞には気を付けましょう。
「しかし」「また」「そして」「なお」はよく利用する接続詞ですが、連用すると文章が拙くなります。
ほかに、「ですが」「もっとも」「しっかり」などがよく連用されます。
文章を読みやすくするために、同じ単語や語句は連用しないようにしましょう。
PREP法を使う
PREP法とは文章における型の1つです。
Point :結論や主張
Reason :結論や主張の理由
Example:理由に説得力を持たせる具体例・データ
Point :結論や主張
上記のような順序で論理を展開するのがPREP法です。
PREP法はビジネスシーンやプレゼンでも使われる手法で、文章に説得力を持たせます。
結論を先に述べるため、ユーザーにとってわかりやすくストレスがたまりません。
シンプルでわかりやすい文章を目指すなら、PREP法を使えるようになりましょう。
箇条書きや表を活用する
箇条書きや表の活用は、文章をよりわかりやすい形にします。
箇条書きとは、情報を文章としてまとめずに、1つずつ列挙するやり方です。
箇条書きは短く簡潔に要点が整理されているため、ユーザーにとって非常にわかりやすいです。
表はさまざまな項目を比較したり、見比べたりするのに役立ちます。
表や箇条書きを活用すると、文章の要点がわかりやすくなりユーザビリティが向上します。
同じ語尾は連続2回まで
同じ語尾を何回も続けると文章が拙くなります。
たとえば、以下の文章はやや拙く感じるのではないでしょうか。
同じ語尾を続けると文章が拙くなります。
「です・ます調」だと、語尾は「です」「ます」「でしょう」「体言止め」「ください」「ません」の5つになります。
そのため、意識しないと同じ語尾が続くことになります。
語尾が同じだと、文章がくどく、拙く見えます。
上記の文章の語尾を変えてみましょう。
同じ語尾を続けると文章が拙くなります。
「です・ます調」だと、語尾は「です」「ます」「でしょう」「体言止め」「ください」「ません」の5つです。
そのため、意識しないと同じ語尾が続きかねません。
語尾が同じだと、文章がくどく、拙く見えます。
同じ語尾は2連続までに抑え、3回以上連続しないようにしましょう。
慣れるまでは大変ですが、慣れると自然と書けるようになります。
適切にSEOを行う
ブログへのアクセスは主に3つの経路が考えられます。
- Googleなどの検索エンジン
- TwitterやFacebookなどのSNS
- ブログランキング、相互リンクなど参照サイト
ブログにとってもっとも大きなアクセス元は検索エンジンです。
検索エンジンへ記事やWebサイトを最適化することをSEOと呼びます。
適切にSEOを行うことで、検索エンジンに上位表示されてアクセスが得られます。
SEOでは以下のことに注意しましょう。
- タイトルは内容がわかりやすく、キーワードを含むこと
- 記事に見出しを利用
- 関連する記事を記事内で紹介
- 検索ニーズに合致したコンテンツ内容にする
- 記事の網羅性を高める
- パンくずリストを設置する
- レスポンシブデザインでモバイルフレンドリーに
- Webサイトの高速表示
- XMLサイトマップを設置
- Googleサーチコンソールに登録
ユーザーの疑問や悩みを解決する
WordPressのブログの書き方で大切なのは、ユーザーの疑問や悩みを解決することです。
ユーザーがGoogleで検索するのは、自分の問題を解決したいからです。
疑問に思ったことを調べたり、悩みを解決したりするために検索します。
疑問や悩み、問題はキーワードとして検索されます。
Googleはキーワードの検索ニーズに合致したページを上位に表示。
そして、上位に表示されることでアクセスが得られます。
Googleの上位表示を目指すなら、ユーザー問題や悩みを解決することが必要です。
キーワードから検索ニーズを読み取り、検索ニーズに合致した記事を作りましょう。
WordPressの記事をきれいに書くためのプラグイン
WordPressに導入すると、記事がきれいに書けるプラグインを紹介します。
Advanced Editor Tools
Advanced Editor Toolsは、クラシックエディタやクラシックブロックの機能を拡張するプラグインです。
文字の装飾やテーブル、リストなどさまざまな機能が用意されており、追加したい機能を自分で選べます。
ブロックエディタでも、クラシックブロックを利用することでAdvanced Editor Toolsが使えます。
記事の執筆を楽しく、効率化するプラグインです。
プラグインの管理画面は日本語化されており、英語の苦手な人でも安心です。
Table of Contents Plus
Table of Contents Plusは、WordPressの記事に目次を自動生成するプラグインです。
WordPressには、目次機能が付いていないテーマがあります。
そんなテーマでもTable of Contents Plusがあれば、目次を記事上部に表示できます。
目次はユーザビリティを向上させ、直帰率や離脱率を減少。
ユーザーが読みたい見出しに、自由に飛べるのが目次の魅力です。
目次機能の付いていないテーマでは、Table of Contents Plusを導入して目次を表示しましょう。
Word Balloon
Word Balloonはキャラクターと吹き出しが表示され、会話形式の文章が展開できるプラグインです。
Word Balloonは吹き出しを付けるだけでなく、デザインを自由に選択できたり、カラーやアニメーションを吹き出しに付けたりすることもできます。
日本人が開発したプラグインですので、設定画面も日本語で安心です。
ブロックエディタとクラシックエディタに対応しています。
Syntax Highlighter
プログラム系のブログを運営するなら、ソースコードのきれいな表示が欠かせません。
Syntax Highlighterはソースコードをきれいに表示するプラグインです。
クラシックエディタとブロックエディタどちらにも対応。
ブロックエディタの場合はSyntax Highlighterブロックを利用、クラシックエディタの場合は専用のショートコードを利用します。
ブログ記事の中でプログラムのソースコードを解説する機会が多い人は、Syntax Highlighterを導入しておきましょう。
Classic Editor
WordPress5.0からブロックエディタ(Gutenberg)が導入され、クラッシックエディタ(旧エディタ)はプラグインでしか利用できません。
Classic Editorは、WordPress5.0以降もクラシックエディタを実現できるプラグインです。
Classic EditorはWordPressが公式にリリースしており、当面はサポートされる予定。
WordPressのバージョンアップが進んでも、使い続けられるとアナウンスされています。
一般的なブログエディタを使い慣れている人は、Classic Editorを導入しましょう。
まとめ
WordPressでブログを書くには、ブログの書き方、WordPressの操作、読みやすい文章などが必要です。
WordPressの操作はシンプルでわかりやすいですが、初めて操作する人にとって覚えるのは大変でしょう。
今回の記事では、ブログを書くのに必要な操作を重点的に解説しました。
くわえて、わかりやすく読みやすい文章の書き方や、SEOについても触れています。
この記事を読めば、WordPressのブログの書き方はほぼわかるはず。
熟読して、スムーズにWordPressでブログを書きましょう。