ブログカードは近年、とてもよく使われます。
記事タイトルや概要、アイキャッチ画像をまとめて表示するのがブログカードです。
ブログカードを使うとデザイン的にスタイリッシュなだけでなく、クリック率が向上します。
しかし、WordPressのブログカードは、内部リンクにしか対応していません。
今回の記事では、WordPressのブログカードを外部リンクに対応させる方法について解説します。
ブログカードとは?
ブログカードとは、ブログ記事のタイトルや概要、アイキャッチ画像を読みやすくまとめて表示する形式のことです。
WordPress4.4からブログカードが実装されました。
ブログカードは通常のリンクより目を引きやすく、クリック率の向上が期待できます。
また、ブログカードはデザイン的にもスタイリッシュです。
記事概要が表示されているため、クリックする前に記事の内容がある程度わかるのも特徴。
ブログカードを導入してリンクの視認性を向上させ、スタイリッシュにしましょう。
WordPress搭載のブログカード機能の使い方
WordPressのブログカード機能の概要は以下の通りです。
- WordPress4.4以降から実装
- 内部リンクかWordPress.orgをブログカード化
- ブロックにURLを記述するだけ
- URLの前後に空白や余分なテキストは入れない
内部リンクをブログカード化するには、URLをブロックに貼り付けるだけです。
もしくは、以下の手順でブログカード化しましょう。
- 「+」アイコンでブロック追加メニューを表示
- ブロック追加メニューの検索窓で「WordPress」と検索
- 「WordPress」ブロックを追加
- URLを貼り付けて「埋め込み」をクリック
ただし、デフォルトでは、WordPressは外部リンクをブログカード化できません。
外部リンクをブログカード化する3つの方法
外部リンクをブログ化する方法は3つあります。
- プラグインを導入
- 「Cocoon」というテーマを利用
- functions.phpでブログカードを実装
プラグインを導入する方法はもっとも手軽です。
しかし、ブログカードプラグインである「Pz-LinkCard」は重いとの評判も。
そこで、今回の記事ではPz-LinkCard以外のブログカードプラグインも紹介します。
テーマにこだわりがないなら、Cocoonを利用しましょう。
Cocoonは多機能・高機能なテーマで、シンプルなデザインが特徴です。
しかも、無料で導入できます。
Cocoonは、URLを貼り付けるだけで外部リンクもブログカード化できます。
「プラグインは増やしたくない」「テーマも違うものが使いたい」といった場合、functions.phpをカスタマイズしてブログカードを実装しましょう。
それぞれの方法は後述します。
①プラグインを利用してブログカードを生成
プラグインを利用して、外部リンクのブログカードを生成する方法を紹介します。
Pz-LinkCard
Pz-LinkCardは外部リンクのブログカードを表示できるプラグインです。
ショートコードでURLを指定することで、リンクをブログカード形式で表示します。
ブログカードの色や、新しいタブで開くかどうかを設定できます。
日本人が作ったプラグインで、設定画面も日本語です。
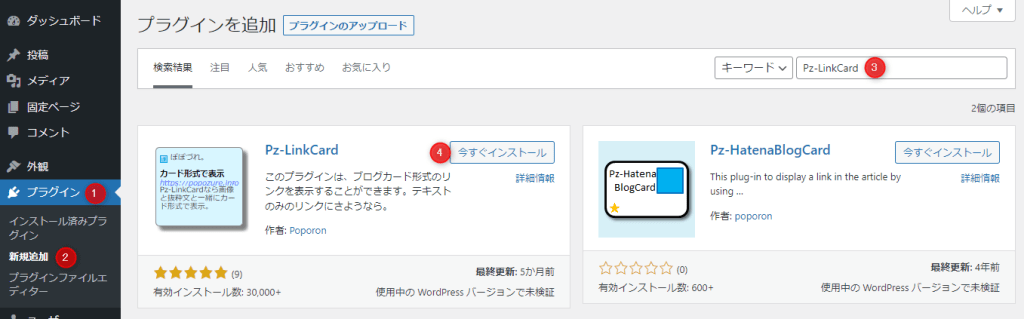
まず、Pz-LinkCardをインストールしましょう。
管理画面から「プラグイン」→「新規追加」を開き、検索窓に「Pz-LinkCard」と入力します。
表示されたPz-LinkCardの「今すぐインストール」をクリックし、インストールできたら有効化しましょう。
設定画面は「設定」→「Pz カード設定」からできます。
「基本」「配置」「表示」「文字」などさまざまな設定があり、自由にデザインを変更できます。
ショートコードは、デフォルトでは以下のように設定されています。
[blogcard url="http://popozure.info" title="記事タイトル" content="記事概要"]記事タイトルと概要は、手動で入力することが必要です。
なお、自動でURLだけの行をリンクカードに変換する設定もあります。
Pz-LinkCard設定画面の「エディタ」タブを開き、「URL行を変換」にチェックを入れて保存してください。
URLを貼り付けるとき、そのURLがリンクにならないように注意しましょう。
リンク(青文字表示)になった場合は、リンクアイコンをクリックしてリンクを削除してください。
Simple Blog Card
Simple Blog Cardも日本人が作ったプラグイン。
設定画面はシンプルかつ日本語なので、英語が苦手な人も安心です。
こちらも、ショートコードで外部リンクのブログカードを生成します。
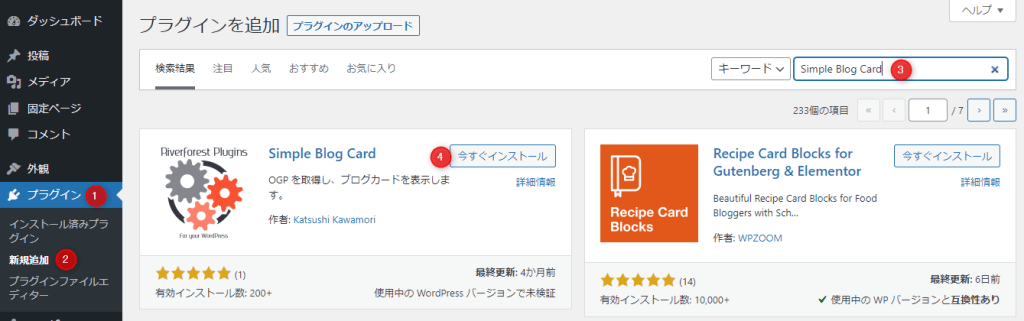
導入は管理画面から「プラグイン」→「新規追加」を開き、検索窓に「Simple Blog Card」と入力しましょう。
表示されたら「今すぐインストール」をクリックし、有効化してください。
設定画面は「設定」→「Simple Blog Card」から開けます。
設定項目はとてもシンプルでわかりやすいです。
ブログカードの挿入はショートコードで行います。
[simpleblogcard url="記事URL"]設定画面でCSSを編集し、ブログカードのデザインをカスタマイズしましょう。
②テーマ「Cocoon」のブログカード機能を使う
CocoonはWordPressの多機能・高機能な無料テーマです。
わいひら氏が開発したテーマで、ブロガーに高い人気を誇ります。
Cocoonは内部リンクだけでなく、外部リンクもURLを貼り付けるだけでブログカード化してくれます。
プラグインの導入も、functions.phpの編集も必要ありません。
以下の記事でCocoonも紹介しています。
テーマにこだわりがないなら、Cocoonはとてもおすすめです。
Cocoonのダウンロードは、以下のブログカードからどうぞ。

③functions.phpでブログカードを実装
「[WordPress]外部リンクをカード形式で表示する方法はコレで決まり!」から、functions.phpの実装方法を紹介します。
functions.phpのブログカード実装には3ステップあります。
- OpenGraphファイルの設置
- functions.phpに関数を追加
- CSSでデザインをカスタマイズ
まず、ドメイン直下のディレクトリに「opengraph.php」を配置します。
こちらから「Code」ボタンをクリックして、「Download ZIP」でダウンロードしてください。
次に、functions.phpに以下のコードを追加します。
/* リンクをカード形式で表示するための関数 */
function show_Linkcard($atts) {
extract(shortcode_atts(array(
'url'=>"",
'title'=>"",
'excerpt'=>""
),$atts));
//OGP情報を取得
require_once 'OpenGraph.php';
$graph = OpenGraph::fetch($url);
//OGPタグからタイトルを取得
$Link_title = $graph->title;
$src = $graph->image;
//OGPタグからdescriptionを取得
$Link_description = wp_trim_words($graph->description, 60, '…' );
if(!empty($excerpt)){
$Link_description = $excerpt; //値を取得できない場合は直にexcerpt=""を入力
}
$xLink_img = '<img src="'. $src .'" />';
//HTML出力
$sc_Linkcard .='
<div class="blogcard ex">
<a href="'. $url .'" target="_blank">
<div class="blogcard_thumbnail">'. $xLink_img .'</div>
<div class="blogcard_content">
<div class="blogcard_title">'. $Link_title .'</div>
<div class="blogcard_excerpt">'. $Link_description .'</div>
<div class="blogcard_link">'. $url .'</div>
</div>
<div class="clear"></div>
</a>
</div>';
return $sc_Linkcard;
}
//関数利用時のフォーマット
add_shortcode("sc_Linkcard", "show_Linkcard");最後にCSSでデザインをカスタマイズします。
/* リンクをカード形式で表示させる場合のスタイル */
.blogcard {
line-height: 1;
background-color: #ffffff;
border: 1px solid #eeeeee;
word-wrap: break-word;
box-shadow: 0 0 10px 6px rgba(0, 0, 0, 0.025);
color: black;
}
.blogcard.ex {
background-color: #f7f7f7;
}
.blogcard a {
text-decoration: none;
opacity: 1;
transition: all 0.2s ease;
color: black;
}
.blogcard a:hover {
opacity: 0.6;
color: #0066ca;
}
.blogcard_thumbnail {
float: left;
padding: 20px 10px;
width: 100%;
}
.blogcard_thumbnail img {
margin-bottom: 0px !important;
}
.blogcard_title {
font-size: 1em;
font-weight: bold;
line-height: 1.4;
padding: 20px 20px 10px;
}
.blogcard_excerpt {
font-size: 0.85em;
line-height: 1.6;
padding: 0 17px 15px 20px;
}
.blogcard_link {
font-size: 0.65em;
padding: 0 17px 15px 20px;
text-align: left;
}
.blogcard_link .icon-external-link-alt::before {
font-size: 0.75em;
}
@media screen and (max-width: 768px) {
.blogcard {
margin: 40px 0;
}
.blogcard_title {
font-size: 0.95em;
padding-bottom: 17px;
}
.blogcard_excerpt {
display: none;
}
}
@media screen and (min-width: 769px) {
.blogcard_thumbnail {
overflow: hidden;
width: 200px;
height: 200px;
position: relative;
margin-right: 10px;
background-color: #2b2b2b;
}
.blogcard_thumbnail img {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
width: 100%;
height: auto;
}
}ブログカードを生成するには、以下のショートコードでURLを編集しましょう。
[sc_Linkcard url="記事URL"]内部リンクをブログカード化したくないときの対処法
内部リンクのURLをブログカード化したくない場合、「!(半角びっくりマーク)」を先頭に付けましょう。
ブログカードになる https://xxx.com/yyy
ブログカードにならない !https://xxx.com/yyyブログカードが表示されない原因と対処法
ブログカードが表示されない原因と対処法について解説します。
外部リンクを貼っている
WordPress4.4以降に実装されたブログカードは、内部リンクにのみ対応しています。
外部リンクを貼っても、デフォルトではブログカード化されません。
ただし、WordPress.orgの記事だけは例外的にブログカード化されます。
ブログカード化されない場合は、外部リンクを疑いましょう。
ブロックにURL以外も入力している
ブログカード化されるためには、ブロックにURLだけを入力することが必要です。
URL以外にスペースや記号を入力するとブログカード化されない場合があります。
URLだけを入力するようにしましょう。
まとめ
WordPress4.4からブログカードが実装されました。
ブログカードはリンクの視認性を高め、クリック率向上に役立ちます。
しかし、残念ながらデフォルトでブログカードになるのは内部リンクだけです。
外部リンクは何らかの方法を使わないとブログカードになりません。
外部リンクをブログカードにする方法は「プラグイン」「テーマ」「functions.php」の3つです。
プラグインの導入がもっとも簡単で、次におすすめなのがCocoonというテーマの利用です。
テーマにこだわりがあり、プラグインも増やしたくない場合はfunctions.phpをカスタマイズしましょう。
WordPressで外部リンクもブログカード化し、スタイリッシュな記事に仕上げてくださいね。